En este post te muestro cómo trabajé con WHMpress, el plugin que conecta WHMCS con WordPress, para lograr dos cosas:
✅ Automatizar la sincronización diaria de precios desde WHMCS.
✅ Personalizar los templates para aplicar descuentos visuales desde WordPress.
🔁 Sincronización automática con WHMCS vía Cron
WHMpress tiene una función de sincronización manual desde el panel de WordPress. Pero para automatizarla todos los días, podés crear un archivo cron.php y ejecutarlo con un cron job.
📄 Código del archivo cron.php
<?php
require_once(__DIR__ . '/wp-load.php');
if (!function_exists("whmpress_cron_function")) {
function whmpress_cron_function() {
echo "Starting WHMPress cron job.<br>";
echo "===========================<br>";
echo whmp_fetch_data();
echo "============================<br>";
echo "WHMPress cron job completed.<br>";
}
}
whmpress_cron_function();
📌 Ejemplo de línea en el crontab
0 3 * * * php /var/www/html/sitio/cron.php >/dev/null 2>&1
Este comando ejecuta la sincronización todos los días a las 3 AM desde el servidor.
🧱 Agregar descuento personalizado en los templates de WHMpress
Al usar Elementor podés insertar widgets como whmpress_pricing_table. WHMpress permite configurar:
- Producto o servicio
- Template visual
- Moneda
- Ciclo de facturación
Además, podés agregar descuentos personalizados desde WordPress, sin tocar WHMCS.
🔧 Cómo se agrega el descuento en el widget y el shortcode
Primero agregamos el parámetro discount en el extract() del shortcode:
extract( shortcode_atts( [
'discount' => whmpress_get_option("discount"),
// otros atributos...
], $atts ) );
Después lo agregamos al array $vars:
$vars = [
"discount" => $discount,
"amountwithdiscount" => floor($tmp2['amount'] * (1 - $discount / 100)),
// ...
];
📦 Configuración en Elementor (archivo pricing-table.php)
📂 Ruta: /wp-content/plugins/whmpress/widgets/pricing-table.php
🛠 Agregar el campo de descuento
$this->add_control(
'discount',
[
'label' => 'Descuento',
'type' => \\Elementor\\Controls_Manager::NUMBER,
'default' => '0',
]
);
📤 Usar el valor en el render
$discount = $settings['discount'];
Y pasarlo al shortcode:
echo do_shortcode('[whmpress_pricing_table
id="' . $id . '"
discount="' . $discount . '"
// otros parámetros
]');
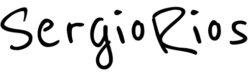
🎨 Cómo mostrar el descuento en el template .tpl
📂 Ruta: /wp-content/plugins/whmpress/templates/whmpress_pricing_table/default
Usamos condicionales de Smarty para mostrar el monto con y sin descuento:
{if isset($amountwithdiscount) && $amountwithdiscount != $amount}
<span class="original-amount">{$prefix}{$amount}</span>
<span class="h-discount-tag">{$discount}% OFF</span><br>
<div class="holder">
<span class="currency">{$prefix}</span><span class="amount">{$amountwithdiscount|number_format:0:',':'.'}</span>
{/if}
Esto permite mostrar visualmente el ahorro con un formato atractivo.
💰 Moneda dinámica según la sesión o cookie
Relacionado con el post anterior, también podés detectar la moneda activa con este fragmento:
if (empty($currency)) {
if (isset($_SESSION["whmpress_currency"])) {
$currency = $_SESSION["whmpress_currency"];
}
}
Esto se integra perfecto con los shortcodes de detección de IP y selección de moneda que documenté acá 👇
🔗 ¿Cómo integraste WHMCS con WordPress usando WHMpress y además lo personalizaste con código propio?
✅ Resultado final
🎯 Precios actualizados automáticamente desde WHMCS
🎯 Descuentos configurables visualmente desde WordPress
🎯 Integración fluida con Elementor y WHMpress
🎯 Templates visuales adaptados con lógica PHP y Smarty